JS library setup: ShipupETA
A new version of the docs is available here
General
The Shipup Smart Delivery Estimate javascript library, called ShipupETA, allows you to display an estimated date of arrival in the checkout process of your customers.
The library connects your online store with Shipup's API implementing a machine learning model that retrieves the most precise delivery date estimation for your orders.
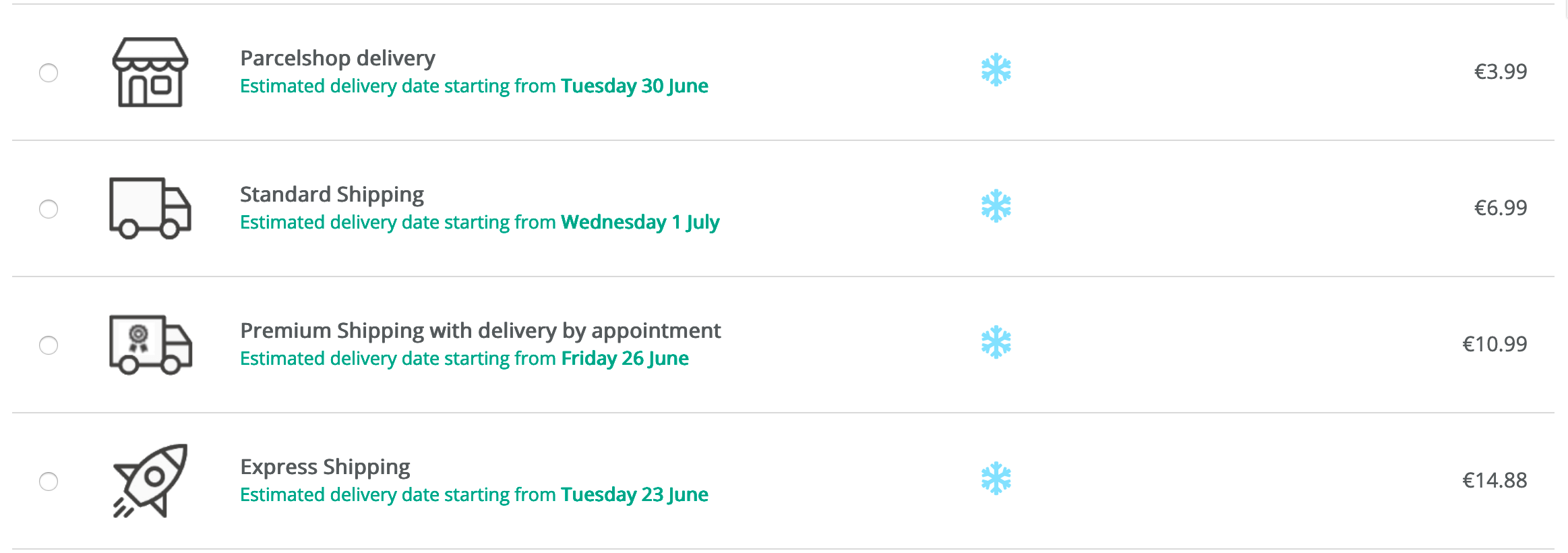
By adding the ShipupETA library to your checkout page you will be able to show your customers a precise expected delivery date depending on the delivery mode they select.
With this JS library you can have this type of checkout page:

Installation instructions
Add this code snippet between the head tags of your page (you can also add it in the body if you don't have access to the head).
<script src="https://cdn.shipup.co/shipup-eta/latest/shipup-eta.js"></script>Configuration instructions
Add this snippet at the end of your page's body. Be sure to replace my-public-key with your own public API key.
You can find your public API key here. Keys are located at the bottom of the page.
<script>
ShipupETA.init({ publicApiKey: 'my-public-key' })
</script>ShipupETA initialization options
The ShipupETA.init method is used to configure the library. It accepts an options object as the only parameter. The below table displays available fields for this object:
FIELD | DESCRIPTION |
|---|---|
options.publicApiKey string, required | Your public API key. |
options.defaultDestinationAddress | The destination address to use by default for the delivery date prediction. |
options.carrierCodesCssSelectorsMapping | An object consisting of Shipup carrier codes for keys and CSS selectors for values. This selector determines which DOM nodes should be used to inject the prediction for a given carrier. |
options.language | The language used to display the predictions. |
options.estimationMode | Determines what estimate to display:
|
ShipupETA.init({
publicApiKey: 'my-public-key',
language: 'fr'
})Updated 3 months ago
